La Guía Definitiva para Entender las Métricas más Técnicas de SEO para Google
En el campo de batalla digital, la guerra no se gana con ejércitos, sino con milisegundos. La atención de tu cliente es el recurso más escaso y volátil del planeta. Tienes una ventana de oportunidad increíblemente pequeña para capturar su interés antes de que un clic impaciente lo envíe directamente a los brazos de tu competencia.
Durante años, las empresas se enfocaron en la estética y el contenido. Pero Google, en su incesante búsqueda por reflejar la satisfacción humana, cambió las reglas del juego. Se dio cuenta de que no importa cuán brillante sea tu contenido o cuán hermoso sea tu diseño si la experiencia de acceder a él es lenta, torpe y frustrante.
Aquí es donde entran en juego los Core Web Vitals (CWV).
No te dejes intimidar por el nombre técnico. Los Core Web Vitals no son solo una métrica para desarrolladores; son el lenguaje que usa Google para medir la experiencia real del usuario en tu sitio web. Son la traducción numérica de sentimientos humanos como la impaciencia, la frustración y la satisfacción.
En SEOTopSecret, hemos visto de primera mano cómo optimizar estos factores puede ser la diferencia entre un sitio que se estanca y uno que domina su nicho. No se trata de un "truco" de SEO más; es un pilar fundamental del posicionamiento orgánico moderno.
Esta no es una guía técnica más llena de jerga incomprensible. Este es el blueprint estratégico que desmitificará los Core Web Vitals. Te enseñaremos qué son, por qué son absolutamente cruciales para tus ingresos y cómo puedes empezar a optimizarlos para crear un sitio que no solo Google ame, sino que tus clientes encuentren irresistiblemente rápido y fácil de usar.
¿Qué Son Exactamente los Core Web Vitals?
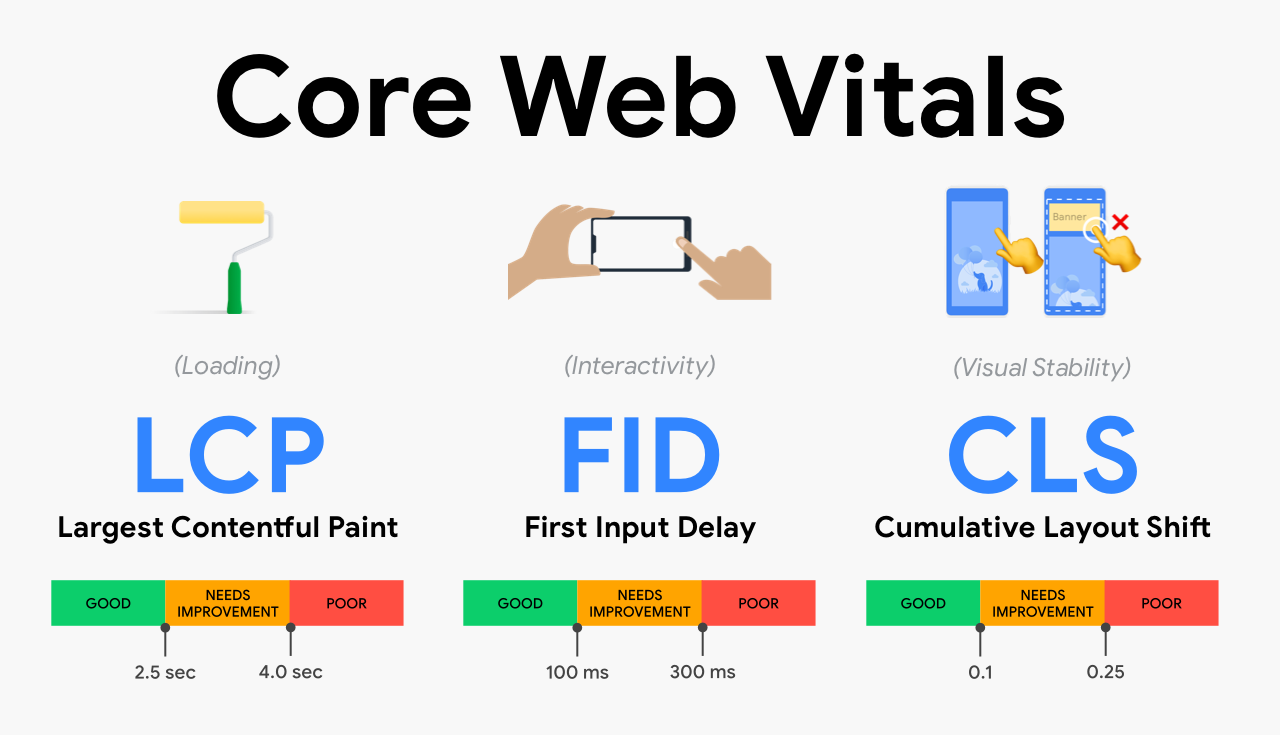
En 2020, Google aisló tres métricas específicas que, según sus datos masivos, tenían el mayor impacto en la percepción de un usuario sobre la experiencia en una página. Estas tres métricas forman el corazón de los CWV. Pensemos en ellas como un triatlón de rendimiento web.
Largest Contentful Paint (LCP) – La Carga
Mide la velocidad de carga percibida. Específicamente, marca el punto en el que el elemento de contenido más grande (una imagen, un bloque de texto, un video) se hace visible para el usuario. Es la respuesta a la pregunta: "¿Qué tan rápido se siente que carga esta página?". Un buen LCP hace que el usuario sienta que ha llegado al lugar correcto de inmediato.
First Input Delay (FID) – La Interactividad
Mide la capacidad de respuesta. Calcula el tiempo que transcurre desde que un usuario interactúa por primera vez con tu página (hace clic en un botón, abre un menú) hasta que el navegador realmente puede procesar esa interacción. Es la respuesta a la pregunta: "¿Qué tan rápido responde esta página a mis acciones?". Un buen FID evita esa frustrante sensación de "hago clic y no pasa nada".
Nota importante: Google está reemplazando gradualmente el FID por una métrica más completa llamada Interaction to Next Paint (INP). El INP no solo mide el primer retraso, sino la latencia de todas las interacciones durante la visita del usuario. La filosofía es la misma: la rapidez con la que un sitio responde.
Cumulative Layout Shift (CLS)
La Estabilidad Visual: Mide la estabilidad de tu diseño. Cuantifica cuánto se mueven inesperadamente los elementos de tu página mientras se carga. Es la respuesta a la pregunta: "¿Es esta página estable o los elementos saltan por todas partes?". Un buen CLS evita el clásico y exasperante momento en que estás a punto de hacer clic en un botón y, de repente, un anuncio se carga encima y haces clic en él por error.
¿Por Qué un Empresario Debería Obsesionarse con Esto?
Entendido, son métricas técnicas. Pero, ¿por qué deberían quitarte el sueño como líder de negocio? Por tres razones que impactan directamente en tu cuenta de resultados.
Son un Factor de Ranking Directo en Google
Esta es la razón más obvia. Desde la "Page Experience Update" de 2021, Google utiliza los Core Web Vitals como una señal directa para clasificar las páginas. Esto significa que si dos páginas tienen un contenido de calidad similar, la que ofrezca una mejor experiencia de página (medida por los CWV) tendrá una ventaja en el ranking.
Ignorar los CWV es como presentarse a una carrera con los zapatos desatados. No importa lo buen corredor que seas, estás empezando con una desventaja deliberada. Como explicamos en nuestro análisis del algoritmo de Google, el enfoque de Google se desplaza cada vez más hacia la satisfacción holística del usuario.
Impactan Directamente en tus Conversiones y Ventas
Esta es la razón más importante. Olvídate de Google por un segundo y piensa en tus clientes.
- Un estudio de Google encontró que si el tiempo de carga de una página pasa de 1 a 3 segundos, la probabilidad de que un usuario abandone (rebote) aumenta en un 32%.
- Un sitio inestable (CLS alto) rompe la confianza. Un usuario que hace clic accidentalmente en un anuncio se siente engañado y frustrado, y es menos probable que confíe en ti para darle los datos de su tarjeta de crédito.
- Un sitio que no responde (FID/INP alto) hace que tu marca se sienta rota o poco profesional.
Mejorar tus Core Web Vitals no es solo para "complacer a Google"; es para reducir la fricción en el camino del usuario hacia la compra. Una mejor experiencia se traduce directamente en tasas de rebote más bajas, más tiempo en el sitio y, lo más importante, tasas de conversión más altas. Esto es fundamental en el SEO para Ecommerce, donde cada segundo cuenta.
Reflejan la Fusión Crítica entre SEO y UX
La era en que el SEO y la Experiencia de Usuario (UX) eran disciplinas separadas ha terminado. Como detallamos en nuestro artículo sobre SEO vs. UX, los Core Web Vitals son el puente definitivo entre ambos mundos.
Optimizar los CWV obliga a tus equipos de SEO, diseño y desarrollo a trabajar juntos con un objetivo común. El resultado es un producto digital que no solo está optimizado para ser encontrado (SEO), sino que es un placer de usar (UX). Esta sinergia es la base de la filosofía SXO (Search Experience Optimization), que es el futuro del marketing digital.
Un Vistazo Granular hacia cada Métrica

Para solucionar un problema, primero debes entender sus causas. Vamos a desglosar cada Core Web Vital.
Largest Contentful Paint (LCP)
- ¿Qué lo empeora?
- Imágenes y videos muy pesados: El culpable más común. Imágenes sin comprimir o en formatos incorrectos (como usar un PNG cuando un WebP sería mejor).
- Tiempo de respuesta lento del servidor (TTFB): Tu hosting es barato y lento, o tu servidor está sobrecargado.
- Render-blocking JavaScript y CSS: Scripts y hojas de estilo que deben cargarse por completo antes de que se pueda mostrar el contenido principal de la página.
- Renderización del lado del cliente: Frameworks de JavaScript que requieren que el navegador descargue y ejecute mucho código antes de poder mostrar el contenido.
- ¿Cómo se arregla?
- Optimización de imágenes: Comprime todas las imágenes, usa formatos de nueva generación (WebP, AVIF) y implementa "lazy loading" para las imágenes que no están en la pantalla inicial.
- Mejora tu hosting: Invierte en un buen proveedor de hosting o considera un CDN (Content Delivery Network) para acercar tus archivos a los usuarios.
- Difiere los scripts no críticos: Carga solo el CSS y JavaScript esencial al principio, y deja el resto para después.
- Pre-carga recursos críticos: Dile al navegador que empiece a descargar los recursos más importantes (como la imagen principal) lo antes posible.
First Input Delay (FID) / Interaction to Next Paint (INP)
- ¿Qué lo empeora?
- JavaScript pesado: La causa número uno. Mientras el navegador está ocupado ejecutando un script largo y complejo, no puede responder a las interacciones del usuario.
- Tareas largas en el hilo principal: Cualquier secuencia de código que bloquee el "hilo principal" del navegador durante más de 50 milisegundos.
- Dependencia de scripts de terceros: Scripts de seguimiento, anuncios o widgets de redes sociales que pueden ser pesados y mal optimizados.
- ¿Cómo se arregla?
- Divide el JavaScript largo: Usa técnicas como "code splitting" para dividir archivos grandes de JavaScript en pedazos más pequeños que se cargan solo cuando son necesarios.
- Usa un Web Worker: Mueve el procesamiento de JavaScript pesado del hilo principal a un hilo secundario para que no bloquee la interfaz de usuario.
- Optimiza los scripts de terceros: Cárgalos de forma asíncrona o diferida, y audita constantemente si realmente necesitas todos los que tienes instalados.
Cumulative Layout Shift (CLS)
- ¿Qué lo empeora?
- Imágenes sin dimensiones: Si no especificas el alto y el ancho de una imagen en el código, el navegador no sabe cuánto espacio reservar para ella. Cuando la imagen finalmente se carga, empuja todo el contenido hacia abajo.
- Anuncios, iframes y embeds sin dimensiones: Mismo problema que las imágenes.
- Contenido inyectado dinámicamente: Banners o formularios que aparecen en la parte superior de la página después de la carga inicial, desplazando el contenido visible.
- Fuentes web que cargan tarde (FOIT/FOUT): Cuando una fuente personalizada tarda en cargar, el navegador puede mostrar primero una fuente del sistema. Al cargarse la fuente final, el tamaño del texto cambia, provocando un salto en el diseño.
- ¿Cómo se arregla?
- SIEMPRE especifica las dimensiones (width y height) de tus imágenes y videos.
- Reserva espacio para los anuncios: Define un contenedor con dimensiones fijas para los bloques de anuncios, incluso si el anuncio no se carga.
- Evita insertar contenido nuevo por encima del contenido existente. Si necesitas mostrar una notificación, úsala de una forma que no desplace el layout.
- Pre-carga tus fuentes web para que estén disponibles lo antes posible.
La Tabla de la Verdad: Core Web Vitals en Resumen
LCP (Largest Contentful Paint):
LCP (Largest Contentful Paint) es una métrica que se utiliza para medir el rendimiento de la velocidad de carga de una página web. Se refiere al tiempo que tarda en cargarse el elemento visual más grande y significativo de la página, como una imagen, un bloque de texto o un video. Este elemento "pintado" es crucial porque es lo primero que los usuarios ven cuando visitan una página y afecta directamente su percepción inicial de la velocidad del sitio.
Un LCP óptimo es aquel que ocurre en menos de 2.5 segundos desde que se carga la página. Si el elemento más grande de la página tarda demasiado en cargarse, los usuarios pueden percibir que el sitio es lento e incluso abandonarlo antes de que la página se haya cargado por completo.
Para mejorar el LCP de una página web, es importante optimizar el tamaño y la compresión de las imágenes y otros elementos visuales, así como priorizar el contenido visible para que se cargue rápidamente. Esto puede implicar técnicas como la carga diferida (lazy loading) de imágenes y la optimización del código para acelerar los tiempos de carga.
FID (First Input Delay):
FID (First Input Delay) es una métrica que mide la capacidad de respuesta de un sitio web. Se refiere al tiempo que transcurre desde que un usuario interactúa por primera vez con la página (por ejemplo, haciendo clic en un botón o enlace) hasta que el navegador responde a esa interacción. En otras palabras, mide el retraso que experimenta un usuario entre el momento en que intenta interactuar con la página y el momento en que la página responde efectivamente a esa interacción.
El FID es una métrica importante porque refleja la capacidad de un sitio web para procesar la interacción del usuario de manera rápida y eficiente. Un FID óptimo es aquel que es inferior a 100 milisegundos. Cuando el FID es alto, los usuarios pueden experimentar una sensación de lentitud o retraso en la respuesta del sitio, lo que puede afectar negativamente su experiencia y su percepción de la calidad del sitio.
Para mejorar el FID de un sitio web, es fundamental optimizar el rendimiento del código y minimizar cualquier bloqueo o retraso en la ejecución de scripts. Esto puede implicar técnicas como la carga asíncrona de scripts, la eliminación de scripts innecesarios o la optimización de la ejecución de scripts existentes.
CLS (Cumulative Layout Shift):
CLS (Cumulative Layout Shift) es una métrica que mide la estabilidad visual de un sitio web. Se refiere a la cantidad de cambios inesperados en el diseño de la página mientras se carga. Estos cambios pueden ocurrir cuando los elementos de la página, como imágenes, texto o botones, se mueven de manera inesperada debido a que se cargan de manera tardía o se redimensionan de forma dinámica.
El CLS se calcula multiplicando el cambio de posición de cada elemento en la página por el tamaño visible de la ventana gráfica (viewport), y luego sumando estos valores para obtener una puntuación acumulativa. Un CLS bajo es esencial para una buena experiencia de usuario y se considera óptimo cuando es inferior a 0.1.
Los cambios inesperados en el diseño de la página pueden ser frustrantes para los usuarios, ya que pueden provocar clics accidentales en elementos incorrectos o hacer que pierdan el contexto de la página. Por ejemplo, si un usuario está a punto de hacer clic en un enlace y, de repente, un anuncio se carga y mueve el contenido, podría hacer clic en el anuncio en su lugar, lo que resulta en una experiencia de usuario negativa.
Para mejorar el CLS de un sitio web, es importante evitar redimensionamientos inesperados de elementos y asegurarse de que los elementos de la página tengan dimensiones definidas correctamente. Esto puede implicar técnicas como especificar anchos y alturas para imágenes y videos, reservar espacio para contenido dinámico y evitar la inserción de anuncios o elementos de terceros que puedan causar cambios inesperados en el diseño de la página.
¿Por qué son importantes los Web Core Vitals?
Los Web Core Vitals son importantes porque están directamente relacionados con la experiencia del usuario. Google siempre ha priorizado la satisfacción del usuario en sus algoritmos de búsqueda, y ahora más que nunca, el rendimiento del sitio web juega un papel crucial en la clasificación de los resultados de búsqueda. Los sitios web que ofrecen una experiencia fluida y rápida tienden a tener una mejor clasificación en Google, lo que a su vez puede aumentar el tráfico y las conversiones.
Los Web Core Vitals son importantes por varias razones clave:
Experiencia del Usuario Mejorada:
Los Web Core Vitals están diseñados para medir aspectos críticos de la experiencia del usuario, como la velocidad de carga, la capacidad de respuesta y la estabilidad visual. Al optimizar estos aspectos, se mejora significativamente la experiencia general del usuario en un sitio web, lo que puede conducir a una mayor satisfacción, retención y fidelización de los usuarios.
Impacto en el Posicionamiento en los Motores de Búsqueda:
Google ha anunciado oficialmente que los Web Core Vitals son factores importantes en su algoritmo de búsqueda. Esto significa que el rendimiento de un sitio web en estas métricas puede influir en su clasificación en los resultados de búsqueda. Un sitio web que ofrece una experiencia de usuario superior, según los Web Core Vitals, tiende a tener una mejor posición en los resultados de búsqueda, lo que puede aumentar su visibilidad y tráfico orgánico.
Reducción del Abandono de Usuarios:
Los sitios web que cargan lentamente o tienen una mala capacidad de respuesta pueden experimentar altas tasas de abandono de usuarios. Los Web Core Vitals ayudan a identificar y abordar los problemas de rendimiento que pueden causar este abandono, lo que a su vez puede aumentar la retención de usuarios y las conversiones.
Competitividad en el Mercado:
En un mercado cada vez más competitivo en línea, ofrecer una experiencia de usuario superior es esencial para destacar entre la multitud. Los sitios web que optimizan sus Web Core Vitals tienen una ventaja competitiva al proporcionar una experiencia más rápida, fluida y agradable para sus usuarios en comparación con aquellos que no lo hacen.
Cómo Mejorar los Web Core Vitals:
Para mejorar los Web Core Vitals y optimizar el rendimiento de un sitio web, aquí tienes algunas estrategias prácticas:
1.Optimización de Imágenes y Multimedia:
- Comprime y optimiza imágenes para reducir su tamaño sin sacrificar la calidad.
- Utiliza formatos de imagen adecuados como JPEG para fotografías y PNG para gráficos con transparencia.
- Implementa la técnica de carga diferida (lazy loading) para cargar imágenes solo cuando se vuelven visibles en la ventana gráfica del usuario.
- Minimiza el uso de videos y animaciones pesadas, y utiliza códecs eficientes para su reproducción.
2.Optimización del Código y Recursos:
- Minimiza y combina archivos CSS y JavaScript para reducir el tiempo de procesamiento del navegador.
- Utiliza técnicas de almacenamiento en caché para que los recursos se puedan cargar más rápidamente en visitas subsiguientes.
- Elimina scripts, plugins y recursos innecesarios que puedan ralentizar la carga de la página.
3.Priorización del Contenido Crítico:
- Prioriza la carga de contenido crítico y visible para el usuario, como texto principal y botones de acción.
- Utiliza el atributo "loading" HTML para especificar la prioridad de carga de elementos como imágenes y iframes.
- Evita bloquear la carga de contenido crítico con scripts y recursos de terceros.
4.Optimización del Servidor y Red:
- Utiliza servicios de alojamiento web de alta calidad y servidores con buena capacidad de respuesta.
- Implementa compresión GZIP para reducir el tamaño de los recursos transferidos entre el servidor y el navegador del usuario.
- Utiliza un Content Delivery Network (CDN) para distribuir contenido estático y mejorar los tiempos de carga en diferentes ubicaciones geográficas.
5. Pruebas y Monitoreo Continuo:
- Utiliza herramientas como Google PageSpeed Insights, Lighthouse y WebPageTest para evaluar regularmente el rendimiento del sitio y identificar áreas de mejora.
- Realiza pruebas de rendimiento en diferentes dispositivos y velocidades de conexión para garantizar una experiencia consistente para todos los usuarios.
- Monitorea continuamente los Web Core Vitals y otras métricas de rendimiento para detectar problemas y realizar ajustes según sea necesario.
En conclusión, los Web Core Vitals no solo son métricas técnicas, sino que también son indicadores clave de la experiencia del usuario y el rendimiento general de un sitio web. Al comprender la importancia de estas métricas y seguir las estrategias para mejorarlas, los propietarios de sitios web pueden ofrecer una experiencia superior a sus usuarios, mejorar su posicionamiento en los motores de búsqueda y destacar en un mercado cada vez más competitivo en línea.
Recordemos que el éxito en línea no solo se trata de atraer visitantes, sino de proporcionarles una experiencia excepcional que los mantenga comprometidos y satisfechos. Con un enfoque en la optimización de los Web Core Vitals, podemos garantizar que nuestros sitios web cumplan con las expectativas de los usuarios y se destaquen en el panorama digital actual.